Inhaltsverzeichnis
Dynamische Webseiten mit Bash und Haserl
Mit Haserl kann man mittels Shell oder Lua Skripten dynamische Webseiten erstellen. Hierzu bildet Haserl die CGI Schicht zwischen z.B. BASH und einem Webserver wie Apache.
Warum Haserl?
Es gibt viele Möglichkeiten dynamische Webseiten zu gestalten, die populärste dürfte eine Kombination aus PHP und Apache sein. Der Vorteil von Haserl gegenüber z.B. PHP ist dessen Größe. Diese liegt typischerweise bei ca. 20k Byte. Zudem wird als Scripting-Sprache BASH verwendet, die meistens sowieso installiert ist.
Beispiele
HINWEIS: Alle Beispiele kann man auch hier herunterladen.
Hallo Welt
#!/usr/bin/haserl Content-type: text/html <html> <head> </head> <body> <% echo "Hallo Welt!" %> </body> </html>
Wie hier zu sehen ist, kann man Skript einfach zwischen „<%“ und „%>“ schreiben und html außenrum. Da der Text zwischen den oben genannten Tags durch BASH interpretiert wird, gelten dort die bekannten Regeln, wie z.B. Kommentare usw.
For Schleife
#!/usr/bin/haserl Content-type: text/html <html> <head> </head> <body> <table border="1"><tr> <% for color in Red Green Blue Yellow Cyan; do echo -n "<td bgcolor=\"$color\">$color</td>" done %> </tr></table> </body> </html>
Externe Programme aufrufen und deren Ausgaben darstellen
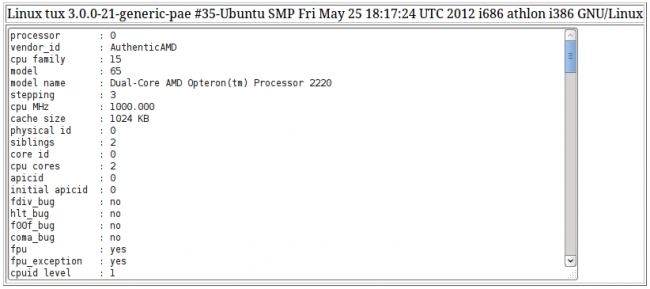
#!/usr/bin/haserl Content-type: text/html <html> <head> </head> <body> <table border="1"> <tr><td> <% uname -a %> </td></tr> <tr><td> <textarea cols=100 rows=20> <% cat /proc/cpuinfo %> </textarea> </td></tr> </table> </body> </html>
Download
#!/usr/bin/haserl Content-type: application/octet-stream Content-Disposition: attachment; filename=random.dat <% echo "" dd if=/dev/urandom bs=1024 count=1024 %>
Dieses Script besorgt sich 1MB Zufallsdaten von /dev/uramdom und bietet sie dem Client zum Download an.
Wie hier zu sehen ist, kann man ganz einfach gestreamte Daten (ohne Zwischenspeichern) zum Download anbieten und den Namen der heruntergeladenen Datei vorbelegen.
Dies funktioniert natürlich auch mit tar für Backups.
Upload
#!/usr/bin/haserl --upload-limit=4096 --upload_dir=/tmp/ Content-type: text/html <html> <head> </head> <body> <form action="<% echo -n $SCRIPT_NAME %>" method=POST enctype="multipart/form-data" > <input type=file name=uploadfile> <input type=submit value=GO> <br> <% if test -n "$HASERL_uploadfile_path"; then %> <p> You uploaded a file named <b><% echo -n $FORM_uploadfile_name %></b>, and it was temporarily stored on the server as <i><% echo $HASERL_uploadfile_path %></i>. The file was <% cat $HASERL_uploadfile_path | wc -c %> bytes long.</p> <% rm -f $HASERL_uploadfile_path %><p>Don't worry, the file has just been deleted from the web server.</p> <% else %> You haven't uploaded a file yet. <% fi %> </form> </body> </html>
An Anfang sieht das so im Browser aus:
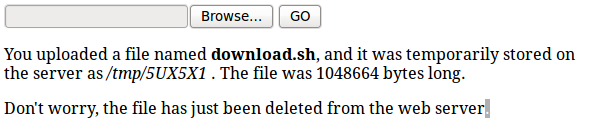
 Hat man eine Datei hochgeladen, so sieht die Seite dann so aus:
Hat man eine Datei hochgeladen, so sieht die Seite dann so aus:

GET Variable
#!/usr/bin/haserl Content-type: text/html <html> <head> </head> <body> <% echo $FORM_testvariable %> </body> </html>
Wenn dieses Script so
get.sh?testvariable=hallo_welt
aufgerufen wird, so wird im Browser „hallo_welt“ ausgegeben.
Wie Haserl genau mit GET, POST und COOKIE Methoden umgeht, kann man am besten in der Manpage unter „Client side input“ nachlesen.